Ups, es sieht so aus, als hättest Du einen Adblocker installiert.
Bitte schalte diesen aus und lade die Seite neu, um unsere Webseite einwandfrei sehen zu können.

HTML5-Banner gestalten: Der große How-to-Guide
Ein Online Banner muss auf den ersten Blick überzeugen. Doch eine Botschaft in Text und Bild kompakt auf den Punkt zu bringen, ist nicht einfach. Hier gibt es so einiges zu beachten: Animation, Zielgruppe und CTA müssen perfekt harmonieren. Wir zeigen dir, warum HTML5 das beste Format ist und warum es “das perfekte Banner” nicht gibt. Denn trotz klarer Design-Empfehlungen heißt die wichtigste Regel: “Break the rules!”
Was macht ein gutes Banner aus? Diese Frage ist gar nicht so einfach zu beantworten. Ein Design, das für das eine Unternehmen perfekt passt, funktioniert für ein anderes möglicherweise überhaupt nicht.
Dennoch sind wir überzeugt, dass es einige ästhetische und gestalterische Grundregeln gibt, die ein Banner-Designer einhalten sollte. Die Einhaltung dieser Regeln führt unserer Erfahrung nach zu einer besseren Performance (z. B. höheren Click-Through-Rates).
Jetzt kommt das große ABER. Es mag zwar paradox klingen, aber das gezielte Brechen dieser Regeln ist meist besser als ihre sklavische Einhaltung. Ein Kunstwerk ist auch nicht nur das Produkt aus verschiedenen Techniken wie Duktus und Linienführung. Es sind die Emotionen, die das Bild zum Leben erwecken! Das gilt auch für Online Banner.
Doch das Design von Bannern bleibt zu weiten Teilen subjektiv und es kommt stark auf Marke, Unternehmensziele und Zielgruppen an, ob es letztendlich funktioniert.
Die erste wichtige Regel lautet:
Ein Banner ist erfolgreich, wenn es seine Ziele erfüllt.
Ist doch logisch, oder? Damit es das tun kann, musst du ihm aber erst einmal Ziele setzen.
1. Marketing
1.1 Ziele von Display
Marketing ohne Ziele ist wie Netflix ohne Serien. Immer wenn im Marketing etwas “umgesetzt” werden soll, muss dir klar sein, was du damit eigentlich erreichen willst. Mit welchem Ergebnis wärst du zufrieden?
Im Banner-Kontext gibt es meist entweder Branding- oder Performance-Ziele. Unserer Meinung nach existiert hier aber kein entweder-oder, sondern beide Ziele wirken immer zusammen.
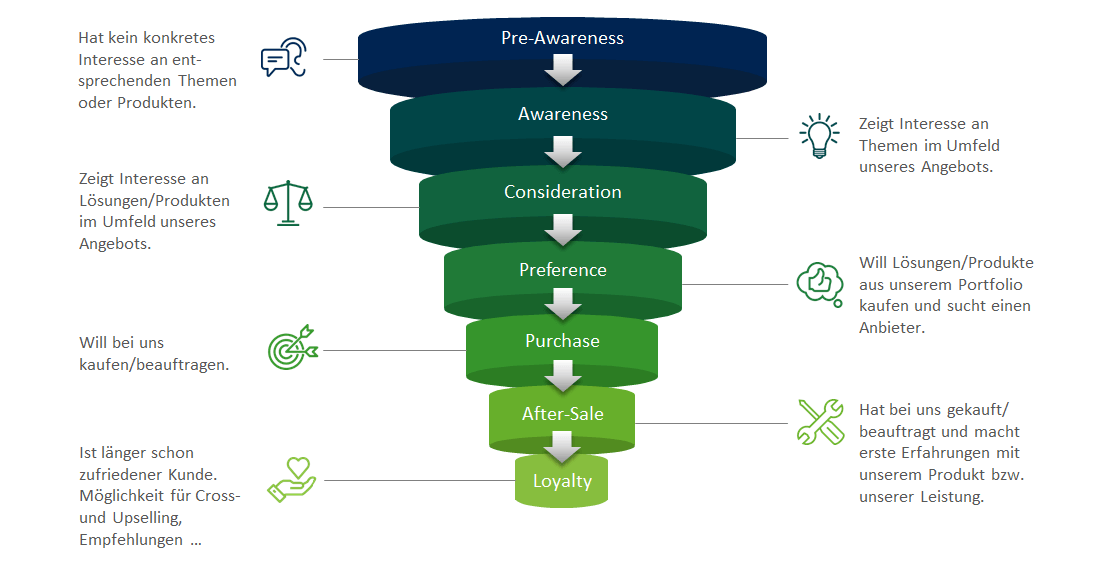
Was sind also “gute” Ziele von Display? Oftmals wird davon ausgegangen, dass Bannerwerbung nur im Branding oben in der Customer Journey wirkt (Awareness-Phase).
© Aufgesang GmbH, SEM Deutschland
Eins ist richtig: Klassisch werden Web Banner häufig erfolgreich weit oben in der Customer Journey genutzt. Das ist ein guter und richtiger Ansatz. Aber auch im unteren Funnel (Purchase-Phase) können sie ihre Wirkung entfalten, wenn sie
- smart gestaltet sind,
- klare Nutzenversprechen beinhalten und
- dem User einen wirklichen Mehrwert bieten.
Mit Bannern lassen sich also – wenn sie gut gestaltet sind – Kunden entlang der kompletten Customer Journey bespielen. Auf der anderen Seite sollte ein ausgewogener Marketing-Mix natürlich nicht nur auf Display Werbung setzen.
Je weiter unten wir uns in der Customer Journey befinden, desto weniger müssen wir informieren, sondern ein Problem für den User lösen.
Bevor du die Kreation von Bannern in Auftrag gibst oder selber welche entwickelst, solltest du dir Gedanken über folgende Fragen machen:
- Was genau willst du bewerben? (Produkt, Dienstleistung, Marke)
- Was ist die konkrete Zielsetzung des Banners? (Abverkauf, Lead, Kontakt, Newsletter-Anmeldungen, Download, Markenbekanntheit etc.)
“So viele Kontakte wie möglich generieren” ist zum Beispiel keine gutes Ziel, da es viel zu ungenau ist und es nicht validiert oder falsifiziert werden kann.
1.2 Zielgruppe definieren
Gerade bei so aufmerksamkeitssensiblen Formaten wie Online Bannern ist die passgenaue Ausspielung an die Zielgruppe extrem wichtig.
Doch bevor du deine Ads zielgerichtet aussteuern kannst, musst du erst einmal wissen, an wen. Hier können dir Personas helfen, die deine Zielgruppe zum Leben erwecken. Frage dich:
- Welche Interessen hat deine Zielgruppe?
- Wo hält sie sich im Web auf?
- Wie kommuniziert sie und wie möchte sie angesprochen werden?
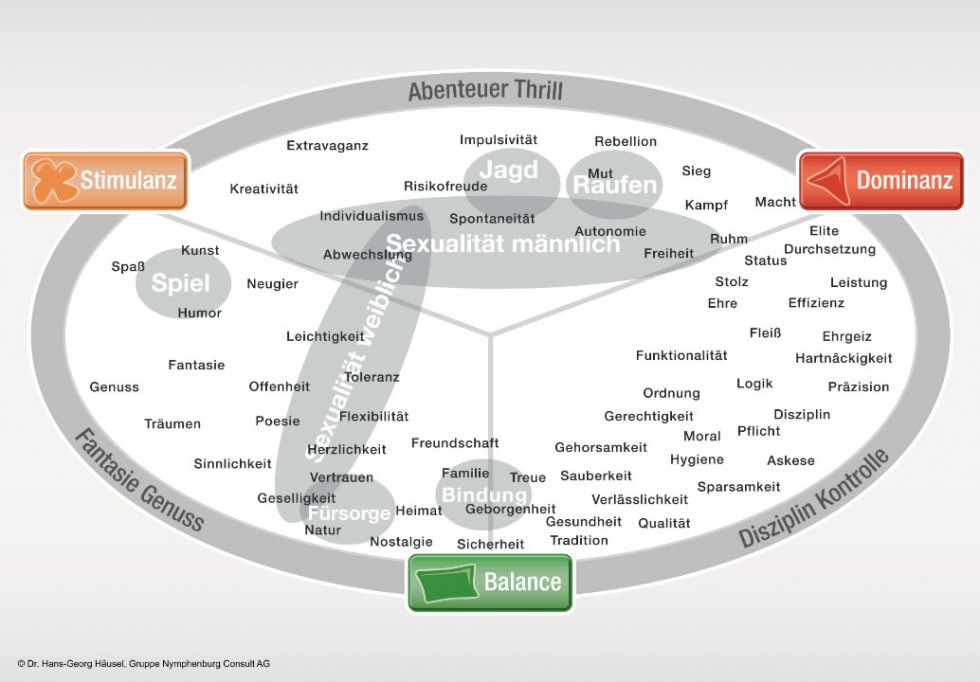
Helfen kann dir dabei auch die sogenannte Limbic Map, mit der du deine Zielgruppe anhand verschiedener Eigenschaften kategorisieren kannst. Je besser du deine Zielgruppe kennst, desto zielgerichteter kannst du HTML5-Banner auf den entsprechenden Websites platzieren.
Die Sparkasse hat z. B. eine ganz andere Zielgruppe als ein Süßwarenhersteller.
Beim Süßwarenhersteller befinden wir uns links im Bereich Genuss, Spaß und Humor, während eine Bank eher im rechten Bereich Leistung, Effizienz und Status, aber auch im unteren Bereich Sicherheit, Disziplin und Sparsamkeit angesiedelt werden kann.
Wie du später sehen wirst, haben die Interessen der Zielgruppe enorme Auswirkungen auf die Visuals der Ads …
1.3 In Kampagnen denken
Display Advertising funktioniert am besten in Kampagnen. Natürlich kann auch punktuell und zielgerichtet (eher im unteren Bereich der Customer Journey) geworben werden. Voraussetzung ist eine transaktionale und optimierte Landingpage (siehe 1.4) hinter dem Banner.
Doch Online Banner sind in der Regel keine Adhoc-Einzelmaßnahmen. Erst die kontinuierliche Bespielung verschafft dir einen nachhaltigen Branding-Effekt. Hierzu eine interessante Studie über die Branding-Effekte von Web Bannern.
Expertentipp: In der Regel ist es besser, wenn du dich pro Banner auf eine Botschaft fokussierst, da das Banner nur begrenzten Platz bietet. Solltest du jedoch mehrere Produkte auf einmal bewerben wollen, kannst du dies z. B. mit einer Slideshow tun.
1.4 Landingpage
Folgende Situation: Der User surft im Web, sieht dein Banner, es catcht ihn, holt ihn ab – und er klickt. Jackpot! Du hast den User da, wo du ihn haben möchtest. Aber was passiert danach?
Worst Case: Der User findet sich nun auf deiner Startseite wieder, die rein gar nichts mit den USPs, dem Nutzenversprechen und der Handlungsaufforderung aus dem Banner zu tun haben. Er muss sich alles selbst zurecht suchen. Au revoir, potenzieller Kunde!
Es ist ein Kardinalfehler, zu glauben, dass du den User einfach irgendwo auf deiner Website (meist auf der Startseite) abladen kannst und er sich selbst zurechtfindet.
Merksatz: Hinter jedem guten Banner steht eine starke Landingpage. Gerade im Performance-Bereich musst du den Interessenten klar und deutlich zum Ziel (Conversion) leiten. Hierfür brauchst du ein durchdachtes Webdesign, eine gute User-Experience und eine perfekte User-Führung.
2. Botschaft
2.1 AIDA-Ansprache
Der User im Web ist wie der Goldfisch im Glas: Er hat eine extrem kurze Aufmerksamkeitsspanne. Deshalb sind klare Botschaften gefordert. Kurze, knappe Kernaussagen bleiben in den Köpfen der User hängen (selbst wenn die nicht klicken!).
Hierfür lohnt es sich, einmal ein paar Stunden zu investieren. Klar, das Banner ist ein visuelles Werbemedium, aber die textliche Botschaft auf dem Banner ist die wohl am häufigsten unterschätzte Disziplin in der Bannerproduktion.
Info: Wir haben hierfür eigene Copywriter, die die Message deiner Marke auf den Punkt bringen.
Die Ansprache muss zielgruppengerecht sein und in der Abfolge dem AIDA-Modell folgen:
- Aufmerksamkeit generieren (Awareness)
- Alleinstellungsmerkmal (USP) kommunizieren (Interest)
- Klares Nutzenversprechen kommunizieren und den Wunsch auf “mehr” erzeugen (Desire)
- CTA am Ende, der zur Handlung aufruft (Action)
2.2 Slogans
Im Markenaufbau ist ein passender Slogan unglaublich wirkungsvoll, weil er sich auf allen Kanälen ausspielen lässt und somit zu einem starken Wiedererkennungswert führt.
Folgende Markenslogans kennt wohl jeder:
Mediamarkt – Ich bin doch nicht blöd
Toyota – Nichts ist unmöglich
Haribo – Haribo macht Kinder froh und Erwachsene ebenso
Saturn – Geiz ist geil
Audi – Vorsprung durch Technik
Rittersport – Quadratisch. Praktisch. Gut.
IKEA – Wohnst du noch oder lebst du schon?
Redbull – Redbull verleiht Flügel
Hier hat die audio-visuelle Fernsehwerbung natürlich ihren Anteil zum Erfolg der Slogans beigetragen. Aber auch das Lesen von Text auf Online Bannerwerbung in Verbindung mit der passenden Corporate Identity (CI) kann für einen Wiedererkennungswert sorgen.
2.3 Direkte Ansprache über Geo-Targeting
Eine interessante Möglichkeit, deine Botschaft zu übermitteln, ist die Ansprache der lokalen Internetuser mithilfe von Geo-Targeting. Somit werden User an unterschiedlichen Orten auch unterschiedliche angesprochen.
Eine Geo-Lokalisierung erlaubt z. B. die Ansprache der Zielgruppe mit “Hallo Kölner”, “Liebe Münchner” oder mit bestimmten lokalen Visuals.
3. Gestaltung
3.1 Corporate Identity
Bei der Gestaltung von Web Bannern sollte unbedingt die hauseigene Corporate Identity (CI) berücksichtigt werden. Im Optimalfall sprechen Banner, Social Video Ads, DOOH und TV die exakt gleiche Sprache.
Der Wiedererkennungswert einer Marke ist unglaublich wichtig, um die Kanäle sinnvoll miteinander zu orchestrieren.
3.2 Farben
Hier gibt es kein richtig oder falsch: Ein schwarz-weißes Banner kann super als minimalistisches Format für künstlerische Ausstellungen wirken, ein buntes Banner für Marken wie Chupa Chups allerdings auch.
Tipp: Schwarz-weiß entspricht aber nicht unbedingt unserer Empfehlung, weil diese Farbkombination auf Websites häufig zu wenig auffällt. Wenn das Banner nur minimale Auffälligkeit bietet, wird es kaum gesehen und erst recht nicht geklickt.
3.3 Schrift
Der Einsatz von Schrift auf einem Online Banner ist meist nur in homöopathischen Dosen möglich. Das liegt am begrenzten Platz in Bannerformaten in Verbindung mit einer angemessen großen Schriftgröße, damit der Text lesbar bleibt.
Banner sind Kombinationen von Bild/Animation und Text. Der User wird durch ein bestimmtes Wording oder das Visual auf das Web Banner aufmerksam gemacht. Der User will aber keinesfalls eine Textwüste vorfinden. Das ist auch nicht der Sinn von Bannern.
- Regeln für Text: So viel wie nötig, so wenig wie möglich. Lieber eine Schriftgröße größer als kleiner.
- Anzahl Schriftarten: Um es nicht zu unübersichtlich zu machen, solltest du nicht mehr als 2-3 Schriftarten pro Banner verwenden. Aber auch hier gilt: Break the rules to be unique!
- Schriftart: Die Schriftarten sollten der Corporate Identity (CI) entsprechen und sind meist im Styleguide vorgegeben. Wenn es hierzu keine Vorgaben gibt, suchen wir Schriftarten, die zum Gestaltungskonzept passen.
- Kontrast: Der Kontrast von Schrift zu Hintergrund muss jederzeit eine optimale Lesbarkeit gewährleisten. Mehr zum Thema Farbkontraste findest du hier.
- Subheadlines: Subheadlines verwenden, wennweiterführende Informationen nicht in die Headline passen.
- Ausrichtung: Die Ausrichtung des Textes ist ebenfalls eine Typfrage. Klare zentrierte, symmetrische und harmonische Textausrichtung eignet sich eher für seriöse Unternehmen wie Banken und Rechtsanwälte. Es gibt aber auch die Möglichkeit, den Text bewusst an den Rand des Banners zu “kleben”, Symmetrien bewusst zu missachten oder Text durchzustreichen, um Aufmerksamkeit zu generieren. Diese Herangehensweise ist eher für progressive Organisationen, künstlerische Produkte oder für mutige Unternehmen denkbar, die sich bewusst anders positionieren wollen.
3.4 Visual und Animation
Online Banner benötigen ein starkes Visual, damit sie auf einer Website nicht untergehen. Bilder vermitteln Emotionen, transportieren die gewünschte Stimmung und unterstützen deine Markenbildung.
Innerhalb der ersten Frames sollte klar werden, worum es im Banner geht und was der Nutzen für den User ist. Nur so wird er genauer hinschauen und ggf. auch klicken. Darum sollte der Anfang der Banneranimation z. B. durch einen lustigen, emotionalen oder provokanten Aufhänger gegeben sein.
Bei einer sehr bekannten Marke reicht es häufig aus, Logo und CI-Farben in den gestalterischen Mittelpunkt zu stellen. So bleibt mehr Raum für die Botschaft des Banners. Bei T-Online reicht das Magenta-Rot bereits aus, um die Zugehörigkeit zu erkennen.
Hier gilt dasselbe: Chupa-Chups-Banner können bunt und auch mit mitreißenden Animationen gestaltet werden, aber Unternehmen wie Banken, Versicherungen und Rechtsanwälte, die auf einem hoch seriösen Markenkern beruhen, sollten sich fragen, ob diese Effekte auch wirklich zu ihrem Image passen.
- Tipp: Setze nicht auf übertrieben blinkende Animationen (z. B. Stroboskopeffekt o. Ä.). Denn diese werden von Google häufig nicht freigegeben. Auch die Irreführung des Users (z. B. durch eingeblendete Mauszeiger) ist verboten. Genauso wie automatischer Sound.
- Tipp: Die Animationsdauer beträgt maximal 30 Sekunden bei standardmäßig 24 Frames pro Sekunde (HTML5-Format).
- Tipp: Dein Logo sollte nach Möglichkeit dauerhaft zu sehen sein, um einen maximalen Branding-Effekt zu erzielen.
- Tipp: Der letzte Screen des animierten Banners muss nach Möglichkeit alle Infos noch einmal zusammenfassen. Du kannst davon ausgehen, dass dein Banner nicht unbedingt von Anfang bis Ende gesehen wird.
- Tipp: Interaktive Elemente können die Durchklick- und Engagement-Rate deutlich erhöhen. Dieser Gamification-Ansatz ist etwas aufwändiger, aber bei einem spielerischen Produkt können diese kleinen Spiele wahre Wunder in der Performance bewirken.
3.5 Call-to-Action
Der Call-to-Action (CTA) ist das Herzstück eines jeden Banners. Man könnte sogar soweit gehen und sagen:
Der CTA macht das Banner erst zum Banner.
Aber was ist der Sinn eines CTA? Kurz und knapp: Der CTA ruft deine User zur Handlung auf. Doch was musst du beachten? Denn der CTA eines Banners unterscheidet sich deutlich von den geläufigen CTAs auf einer Website.
Das Banner-CTA muss …
- gut lesbar sein. Überlade dein Banner also nicht mit Content, um dann einen Mini-CTA in die untere linke Ecke zu quetschen.
- einen hohen Kontrast von Schrift und Hintergrund aufweisen.
- einen exklusiven Farbton haben. Exklusiv meint, dass die Farbe sonst nicht im Banner vorkommt. Grün ist meist keine schlechte Wahl, wenn es zur CI passt.
- zu einer Handlung auffordern. “Mehr erfahren” ist besser als “Hier klicken”. Am besten verrät der CTA aber direkt den Mehrwert des Klicks:
“E-Book downloaden”
“Vertriebsprofi werden”
“Beraten lassen”
Der CTA-Text muss in wenigen Zeichen erklären, was der User tun muss, um ans Ziel zu kommen. Es muss also eine kurze Kette an Handlungen suggeriert werden. “E-Book downloaden” ist kurz und knapp und deutlich besser als “E-Mail eintragen, Bestätigung klicken, eBook erhalten”.
- zur restlichen Werbebotschaft passen. Der Mehrwert, der im CTA angepriesen wird, muss selbstverständlich auch erfüllt werden. Es bringt nichts, im Banner mit einem 50-Prozent-Rabatt zu werben, wenn der User diesen nicht findet. Dann wird er genervt deine Website verlassen und deine Marke nimmt Schaden.
- nach Möglichkeit einzeilig sein. Das verstärkt die Handlungsaufforderung, da das Auge nicht springen muss.
- lange Wörter vermeiden. “Vertragsverlängerungsbonus sichern” ist eindeutig zu lang. Das Wort ist nicht nur sperrig, sondern auch so lang, dass es nicht in eine Zeile passt. Dann lieber den Vertrag im Text unterbringen und “Bonus sichern” als CTA verwenden.
- im Lesefluss platziert werden. Da wir von links nach rechts und von oben nach unten lesen, macht es keinen Sinn, denn CTA bei linksbündigem Text unten rechts zu platzieren.
- sich optischvom restlichen Textabheben.
4. Technik
4.1 Dateiformate
Banner lassen sich in vielen verschiedenen Formaten erstellen. Das HTML5-Format ist jedoch state-of-the-art. Da HTML5 allerdings nicht in allen Umgebungen funktioniert, gehen wir an dieser Stelle nochmal auf alle Formate ein.
jpg & png: Die Formate .jpg und .png sind statische Formate ohne Animation. Bisher haben wir uns in diesem Guide komplett auf animierte Banner fokussiert. Dennoch sind statische Online Banner nicht ausgestorben und können mit sinnvoller Werbebotschaft gut funktionieren.
Empfehlung: Bei kleinem Geldbeutel sind statischen Banner mit wenig Schnickschnack immer noch eine gut Wahl. Außerdem produzieren wir Fallbacks für HTML5 Banner in jpg- oder png-Format. Fallbacks sind Ausweichlösungen, die dann greifen, wenn das HTML5 Banner aus irgendeinem Grund nicht ausgespielt wird.

Jetzt kommt das große ABER: Flash ist mausetot. Mittlerweile unterstützt kein einziger Browser mehr dieses Format. Um es klar auszudrücken: Es gibt heute wirklich keinen Grund mehr, weiterhin auf Flash-Banner zu setzen.
Empfehlung: Lass dir keine Flash-Banner mehr aufschwatzen. R.I.P. Flash.
GIF: Das GIF-Format gilt immer noch als Format-Urgestein.
+ Die Kompatibilität ist quasi in allen Umfeldern gegeben.
+ GIF ist im Design billiger als HTML5, dafür aber auch qualitativ minderwertiger (s. u.)
+ GIFs mit wenigen Farben funktionieren gut und sind kleiner als HTML5-Banner.
– Aufgrund der begrenzten Farbpalette (nur 256 Farben!) sind GIF-Banner grafisch deutlich limitiert
– Deshalb kann GIF Farbverläufe nicht ordentlich darstellen.
– Animationen sehen in GIF aufgrund einer maximalen Framerate von lediglich 5 fps (=Frames pro Sekunde) nur halb so flüssig und schön aus wie in HTML5. Bei Animationen steigt das Dateigewicht schnell in astronomische Höhen.
Empfehlung: Bei zweifarbigen Bannern mit wenig Animation kann man sicherlich noch auf GIF setzen. Alles andere lässt sich besser in HTML5 darstellen.
HTML5: HTML bedeutet Hypertext Markup Language und ist eine Programmiersprache zur Auszeichnung von Texten und anderen Inhalten im Internet. HTML5 ist, wie der Name schon sagt, bereits die 5. Fassung und wurde 2014 released. Zurzeit ist es das beste Bannerformat auf dem Markt. Die Gründe:
- HTML5 wird problemlos auf sämtlichen Endgeräten wiedergegeben, ohne dass es bei Schärfe, Animation oder Darstellung zu einem Qualitätsverlust kommt.
- Die übersichtliche Strukturierung des HTML5-Banners ermöglicht es den Suchmaschinen, die entsprechenden Seiten einfacher zu crawlen (SEO).
- Die sauberen Animationen mit maximal 24 fps (Frames pro Sekunde) geben dem User das Signal, genauer hinzuschauen und die Werbebotschaft wahrzunehmen.
- Die Möglichkeit, Interaktionen beispielsweise im Call to Action einzubauen, kann die Klickrate (CTR) erhöhen.
- Innerhalb von HTML5 sind nicht nur Animationen, sondern auch der Einsatz von fotorealistischen Videos möglich.
Empfehlung: Wer auf Display Advertising setzt, kommt an HTML5 nicht vorbei!
4.2 Bannergrößen
Es gibt Banner in allen möglichen Größen und Formaten. Die offiziellen Bannergrößen thematisieren wir in drei Blogartikeln:
Alle gängigen Bannergrößen: Bannergrößen und Bannerformate
Bannergrößen für Google Ads: Google Ads Bannergrößen und Bannerformate
Bannergrößen nach IAB Standards: IAB Bannerformate und IAB Standards
Darüber hinaus gibt es natürlich unendlich viele individuelle Formate. Wir raten unseren Kunden allerdings, bei den Standardformaten zu bleiben.
Größere Formate sind immer aufmerksamkeitsstärker, z. B. das Fireplace-Format, das aus einer Kombination der Formate Skyscraper links, Superbanner oben und Skyscraper rechts besteht. Dieses Format umschließt komplett die Website und hat dadurch einen starken Werbeeffekt.
Zu den gängigsten und am häufigsten nachgefragten Formaten zählen das Medium Rectangle (300×250), der Skyscraper (160×600) sowie das Superbanner (728×90). Mobil wird häufig 320×50 oder 320×100 eingesetzt.
4.3 Responsive Banner (Sitebar)
Responsive Banner sind Banner, die häufig rechts neben dem Content-Bereich der Website über die komplette freie Fläche dargestellt werden. Egal wie groß oder klein der Monitor ist, das Banner wird immer in unterschiedlicher Größe bis zur Scrollleiste angezeigt.
Dieses Format wird auch Sitebar genannt.
4.4 Dynamische Banner
Bei dynamischen Bannern werden die Inhalte durch einen Feed, meistens eine CSV-Datei, geladen. Dynamische Banner bieten sich z. B. sehr gut an, wenn man eine Reihe von Produkten darstellen möchte. Für diese Banner braucht es im finalen Schritt eine Mediaagentur, welche die Konfiguration auf dem Adserver vornimmt.
4.5 Programme
Wir nutzen Adobe Animate CC für die Erstellung von HTML5-Bannern und Photoshop für GIF-Banner. Für die Entwicklung von komplexen, dynamischen Bannern wie z. B. Dynamic Sitebars nutzen wir GreenSock und/oder Sublime Text.
Der Google Web Designer ist für uns ungeeignet, da die technischen und gestalterischen Möglichkeiten sehr begrenzt sind. Hiermit können wir keine qualitativ zufriedenstellenden Ergebnisse garantieren.
5. Fazit
Wie du siehst, musst du bei der Erstellung von Display Bannern eine Menge beachten. Von der Botschaft über die Gestaltung bis hin zur Technik musst du immer die Ziele deiner Display Kampagne vor Augen haben.
Selbstverständlich kann ein Spezalist alle Aufgaben übernehmen, allerdings zeigt sich, dass die wirklich performanten Banner in interdisziplinären Teams aus Konzeptern, Textern und Designern entstehen.
Falls du selbst gerne professionelle HTML5-Banner erstellen lassen möchtest, stehen wir dir mit Rat und Tat zur Seite. Nutze dafür einfach unser Kontaktformular.